I happened to work on a project where we had to create site collection based on the web templates. In SharePoint 2010, when you save a site as template, it is saved as a sandbox solution.
But as we know, sandbox solutions are site collection scoped. So we will see how we can deploy one of these at the farm level and create site collections using the web template.
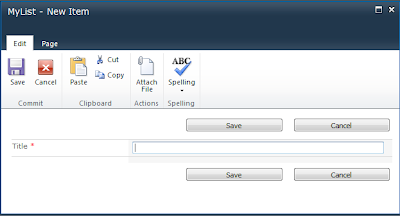
First we will create a site based on the Team site template, make some changes and save it as template.
I have customized the home page a little to make it look different from the default team site template.
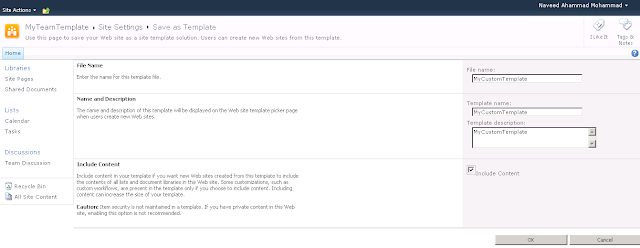
Now go to Site Settings and click on Save site as template
This will save the template to the solution gallery of the site collection
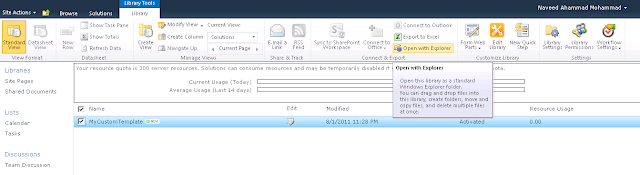
Click on the solution gallery link in the success dialog.
Use the open with explorer feature and copy the wsp.
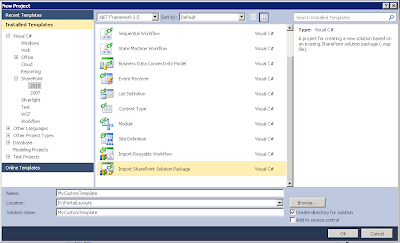
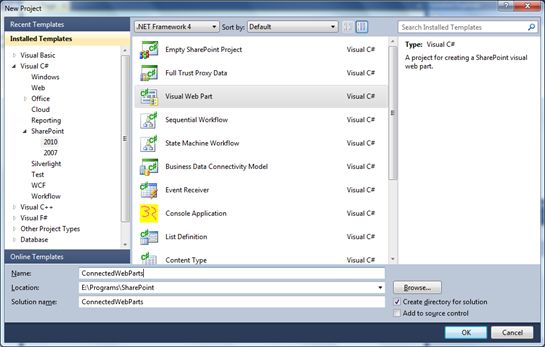
Open the solution using Visual Studio 2010 now. Create a new SharePoint project of type Import SharePoint Solution and select Deploy as a Farm Solution.
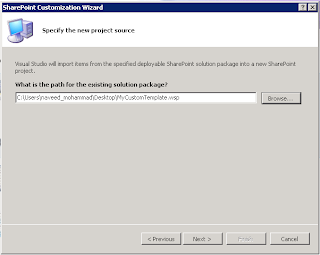
Select the copied wsp from the Browse dialog
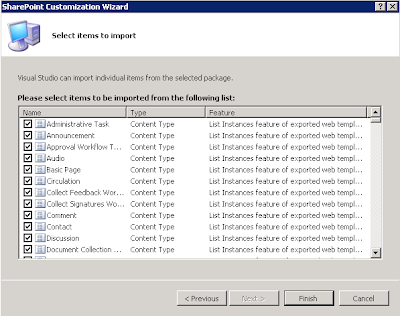
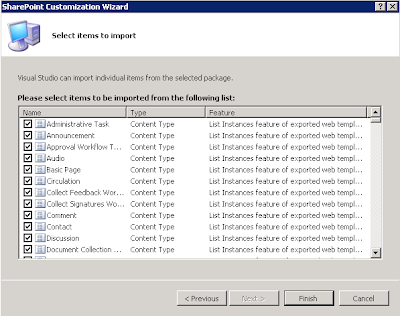
In the next dialog that appears you will be able to select the components to import from the wsp. Leave everything select and click on Finish

Visual Studio will give the success message for the import
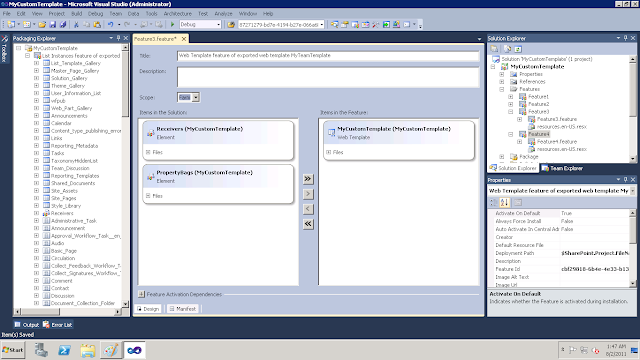
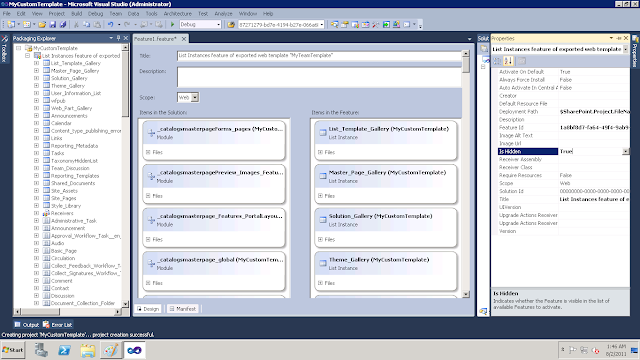
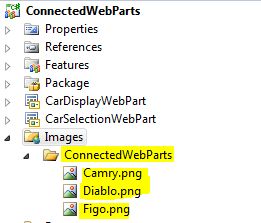
Now you will see a lot modules and four features in the solution explorer. One of these features contains the files related to the web template.
Double click on each feature to open the properties for that feature.
Generally Feature3.feature contains the files related to the web tempalte.
Open this feature and change the scope of the feature to Farm.
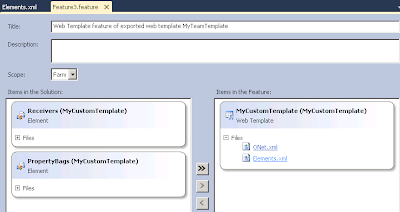
Then expand the Files in the web template that you see in the above screen. and click on the Elements.xml file.
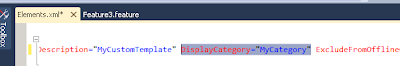
This will open the Elements.xml file for the web template. Add another parameter to the list of parameters called DisplayCategory. This is the category under which your template will be visible in the site collection creation page.
Change the Subweb parameter to TRUE so that subsites can be created using this template.
Then, double click on the other features to see the properties. Set the IsHidden property to TRUE for all the other features.
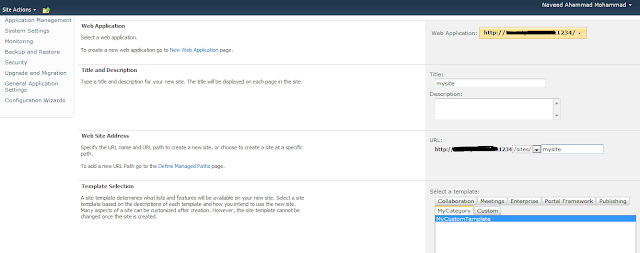
Deploy the solution and try creating a new site collection.
This time you will see a new category and a new template along with the default.
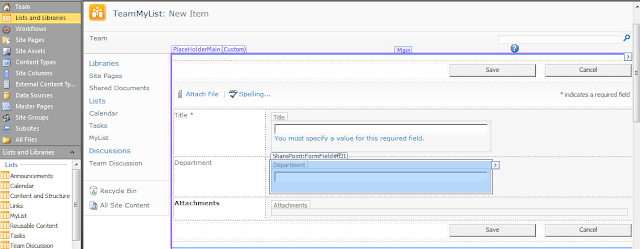
Create a new site using the custom template you created.
It is as simple as that. SharePoint 2010 and Visual Studio 2010 have made life easier for the developers haven't they !!!.
But as we know, sandbox solutions are site collection scoped. So we will see how we can deploy one of these at the farm level and create site collections using the web template.
First we will create a site based on the Team site template, make some changes and save it as template.
I have customized the home page a little to make it look different from the default team site template.
Now go to Site Settings and click on Save site as template
This will save the template to the solution gallery of the site collection
Click on the solution gallery link in the success dialog.
Use the open with explorer feature and copy the wsp.
Open the solution using Visual Studio 2010 now. Create a new SharePoint project of type Import SharePoint Solution and select Deploy as a Farm Solution.
Select the copied wsp from the Browse dialog
In the next dialog that appears you will be able to select the components to import from the wsp. Leave everything select and click on Finish

Visual Studio will give the success message for the import
Now you will see a lot modules and four features in the solution explorer. One of these features contains the files related to the web template.
Double click on each feature to open the properties for that feature.
Generally Feature3.feature contains the files related to the web tempalte.
Open this feature and change the scope of the feature to Farm.
Then expand the Files in the web template that you see in the above screen. and click on the Elements.xml file.
This will open the Elements.xml file for the web template. Add another parameter to the list of parameters called DisplayCategory. This is the category under which your template will be visible in the site collection creation page.
Change the Subweb parameter to TRUE so that subsites can be created using this template.
Then, double click on the other features to see the properties. Set the IsHidden property to TRUE for all the other features.
Deploy the solution and try creating a new site collection.
This time you will see a new category and a new template along with the default.
Create a new site using the custom template you created.
It is as simple as that. SharePoint 2010 and Visual Studio 2010 have made life easier for the developers haven't they !!!.