We are glad to release our first free SharePoint 2010 theme.
GreenShade theme has 2 columns of fixed width and its main purpose is to
help you get started with SharePoint branding.
You can use the theme for free and without any restrictions.
Please link to this article if you would like to spread the word.
Features:
- Two-columns
- Fixed-width
- CSS based
- Two master pages and one page layout provided
- Slider powered by jQuery on homepage
- Top and left dynamic navigation
- Ideal for 1024×768 screen resolution
- Suitable for small SharePoint 2010 Publishing Sites


Instructions
To enable the GreenShade theme for SharePoint 2010 follow these simple steps.
Download the GreenShade.zip file and extract the files.
There are three folders in the zip file:
MasterPages folder contains two mastrepages. Homepage master page greenshade-home.master and the general master page used across the site greenshade.master. Import these two master pages into “Master Page” site objects in SharePoint Designer.

PageLayout folder contains a custom page layout created for this theme. This page layout allows you to display the left navigation and other custom functions. Import this custom page layout into “Page Layouts” site objects in SharePoint Designer.
And finally, the third folder called greenshade contains a css folder, images folder and scripts folder.
Place the greenshade folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.

Once all the files are put into place it is time to set the greenshade.master as the default master page.
Go to your site homepage and click on Site Actions >> Site Settings.
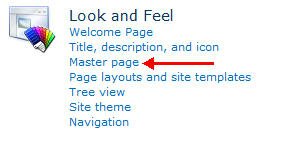
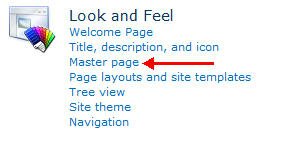
Under “Look and Feel” click on “Master page” and under Site Master Page select greenshade.master and click OK.


Go back to the Site Settings and click on “Page layouts and site templates”. Make sure you have the “(Article Page) Green Shade” on the right side pane for Page Layouts.

Go to your site and edit all the pages to inherit the custom page layout “Green Shade”.

Now, we need to take care of the homepage.
On your SharePoint Designer, under Master Pages, right click on the greenshade-home.master and select “Set as Custom Master Page”. This will make the greenshade-home.master as your default homepage layout.

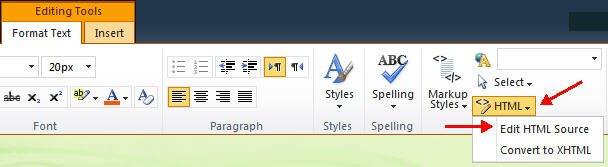
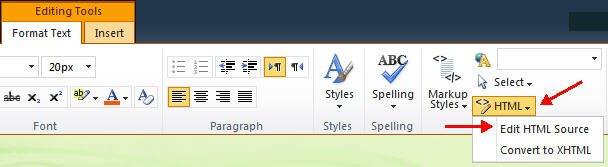
Navigate to the homepage and you will notice the three small content boxes are missing. Edit the hompage, Site Action >> Edit Page. Click on the “Main Content” area and under the Ribbon click on HTML >> Edit HTML Source.

Open homepage-boxes.htm (included in the GreenShade.zip file) with Notepad and Copy&Paste the content in the HTML Source and click OK. Publish the page and you’re done.
You can use the theme for free and without any restrictions.
Please link to this article if you would like to spread the word.
Features:
- Two-columns
- Fixed-width
- CSS based
- Two master pages and one page layout provided
- Slider powered by jQuery on homepage
- Top and left dynamic navigation
- Ideal for 1024×768 screen resolution
- Suitable for small SharePoint 2010 Publishing Sites


Instructions
To enable the GreenShade theme for SharePoint 2010 follow these simple steps.
Download the GreenShade.zip file and extract the files.
There are three folders in the zip file:
MasterPages folder contains two mastrepages. Homepage master page greenshade-home.master and the general master page used across the site greenshade.master. Import these two master pages into “Master Page” site objects in SharePoint Designer.

PageLayout folder contains a custom page layout created for this theme. This page layout allows you to display the left navigation and other custom functions. Import this custom page layout into “Page Layouts” site objects in SharePoint Designer.
And finally, the third folder called greenshade contains a css folder, images folder and scripts folder.
Place the greenshade folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.

Once all the files are put into place it is time to set the greenshade.master as the default master page.
Go to your site homepage and click on Site Actions >> Site Settings.
Under “Look and Feel” click on “Master page” and under Site Master Page select greenshade.master and click OK.


Go back to the Site Settings and click on “Page layouts and site templates”. Make sure you have the “(Article Page) Green Shade” on the right side pane for Page Layouts.

Go to your site and edit all the pages to inherit the custom page layout “Green Shade”.

Now, we need to take care of the homepage.
On your SharePoint Designer, under Master Pages, right click on the greenshade-home.master and select “Set as Custom Master Page”. This will make the greenshade-home.master as your default homepage layout.

Navigate to the homepage and you will notice the three small content boxes are missing. Edit the hompage, Site Action >> Edit Page. Click on the “Main Content” area and under the Ribbon click on HTML >> Edit HTML Source.

Open homepage-boxes.htm (included in the GreenShade.zip file) with Notepad and Copy&Paste the content in the HTML Source and click OK. Publish the page and you’re done.