SharePoint: Hide a web part for selected users
"Out of the box" there are no "deny permission" features in SharePoint, only grant permissions. If you have a group called Sales with 1000 users, and you would like to use the SharePoint Audience feature to display a web part for everyone in Sales except for Sam, Susan and Bob, you will have to create a new group with 997 users named "Sales except for Sam, Susan and Bob" (and then maintain two groups going forward. But there is a way…
Here's a trick that starts by using a Content Editor Web Part to hide another web part from everyone. By creating a group with our three problem people and using that as an Audience for this CEWP we can selectively hide another web part.
Before we start, Audiences are not available in WSS 3.0 (2007) or SharePoint 2010 Foundation.
For this trick you need to do four things:
- Create the group or audience of people to hide things from
- Discover the ID of the web part you want to hide (see here for 2007 and 2010)
- Write a bit of CSS to hide the web part
- Add a Content Editor Web Part to hold or link to the CSS and audience filter it
Create the audience:
Your audience can be any AD group (Distribution/Security Group), any SharePoint group you create or a custom audience (Global Audiences) created by your server administrator. For testing proposes you make want to create a test SharePoint group named "TheNoSeeGroup".
The CSS:
The CSS is quite simple, just a "display:none" to hide the entire web part. As this will placed in a Content Editor Web Part that will only be seen by the "TheNoSeeGroup" this CSS will only be effective for those users. The trick here is to get the ID of the web part you want to hide.

Discovering the ID of the web part to hide:
Go to the page with the web part to hide (such as Shared Documents) and use your browser's View Source option to see the page's HTML. Do a search for MSOZoneCell_WebPart and browse around to see if there's any hints that your found the right web part. If not, search again. For more help, go her for 2007 and here2010. The ID will look something like MSOZoneCell_WebPart9. Note that if you delete and re-add the web part it may receive a new number.
Steps:
- Find your web part's ID (MSOZoneCell_WebPart1, MSOZoneCell_WebPart2, etc)
- Open Notepad and add the CSS from above using your web part's ID
- Save the Notepad file and upload to a SharePoint library in your site (I used Site Assets and named the file HideWebPart.htm)
- Go to the library where you loaded the file, right-click the file and select Copy Shortcut (or better, right-click the file, click Properties and copy the URL from there)
- Go to the page with the web part you want to hide, edit the page and add a Content Editor Web Part (CEWP) above the web part you want to hide
- Edit the CEWP and paste the URL copied earlier for the CSS Notepad file
- Click OK… The Shared Documents web part should now be hidden (from everyone!)
- Edit the Content Editor Web Part again
- In the web part's properties panel expand the Advanced section, scroll to the bottom and select the audience to hide the web part from
Note that in 2010 the text box has no visible border!
- Save your changes and test by have a group member, and a non-group member, log in and see if the web part is displayed.
.
5/08/2012
Adding JavaScript and CSS to SharePoint
Many of my Site Owner customization tips require adding CSS and JavaScript to individual pages, the Content Editor Web Part or to the master page. Instead of repeating those steps over and over I'll link to this page in the future. (This is an expansion of an earlier article found here.)
Where to put your JavaScript or CSS
Where to put your JavaScript or CSS
Where you put the JavaScript or CSS largely depends on what it does and if it needs to interact with a single list, a single page or an entire site. Here are some possibilities:- Content Editor Web Part - Use a CEWP when you want to add code to a single web page that is also a web part page. (See the Web Part chapter of my book for ways to see if a page is a web part page)
Features: - Easy to use (Source Editor in 2007 and HTML editor in 2010)
- Easy to reuse (Exportable - see the Web Part Must Knows chapter of my book for details)
- Can be placed directly in the web part page that needs the JavaScript or CSS
- JavaScript or CSS can also be added by linking to a text file stored in a SharePoint library. This file can have any extension, but using .HTM will let you open the file directly into SharePoint Designer.
- Directly in a page - Use SharePoint Designer when you want to directly edit a Basic Page, Web Part page or a site page. You can add the JavaScript inside of <SCRIPT> tags, the CSS inside of <STYLE> tags, or link to a file that contains the code. Typically add your code just before the ending content tag for PlaceHolderMain. (</asp:Content>)
- Master Page - Use SharePoint Designer to add code to a master page when you want to code to be available on every page in a site. You can add the JavaScript inside of <SCRIPT> tags or link to a file that contains the JavaScript. Typically add your CSS just before the </HEAD> section and your JavaScript just before the </BODY> tag.
CSS
CSS is typically added inside of a <STYLE> block. The following will change the title of a 2007 site: <!—the following overrides the SharePoint ms-sitietile Core CSS class -->
<style type="text/css">
.ms-sitetitle
{
color:blue;
font-size:30pt;
}
</style>
CSS can also be stored in a file in a library and linked:
<link rel="stylesheet" type="text/css"
href="/sites/training/shared documents/mycustom.css" />
JavaScript
JavaScript is typically added inside of a <SCRIPT> block. The following will add a border around the site's icon:<script type="text/javascript">
var siteImage = document.getElementById('GlobalTitleAreaImage');
if (siteImage != null)
{
siteImage.style.border = 'dashed';
}
</script>
JavaScript can also be stored in a file in a library and linked:
<script type="text/javascript" language="javascript"
src="/sites/training/shared documents/mycustom.js"></script>
The CEWP in SharePoint 2007
The CEWP in SharePoint 2007 is a simple web part that includes four options to add content:- a Rich Text Editor with all of the HTML editing options you might expect
- the Edit HTML Source button (
) inside of the Rich Text Editor toolbar
- a Source Editor that is very simple text editor, so simple you many want to use another tool to write your code, and then just copy it to the Source Editor
- a Content Link box to link to an external file containing your code - this file would typically be stored in a library
To add a Content Editor Web Part
1. Display any web part page, click Site Actions, Edit Page then Add a web part:
To edit a Content Editor Web Part
1. Click the web part's edit button then select Modify Shared Web Part, then click the Source Editor button
2. Or, if you have linked to a text file, then just open that text file directly from a library, make your edits and then save. No need to open the CEWP.
Tip: You can open linked code files from within SharePoint Designer by just expanding the library's folder and double-clicking the file. You will then be able to use SharePoint Designer's JavaScript, HTML and CSS editors with their color coding and auto completion features.
Hiding the CEWP title bar
The CEWP will often be used to store code and will not need a title or title bar displayed on the page.- In the properties editor, expand Appearance, click the Chrome Type dropdown and select None

The CEWP in SharePoint 2010
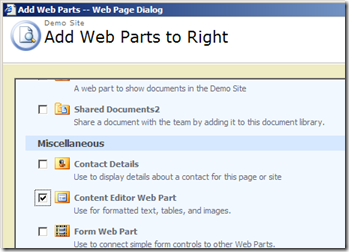
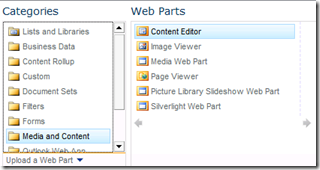
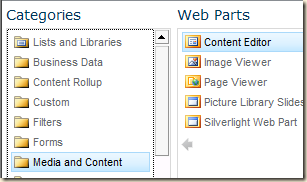
In 2010 it’s now just called "Content Editor" and is in the Media and Content section of Add a Web Part:
The page with the new web part:

How do you add HTML?
When you add this web part you get a "wiki style" editor for normal rich text editing. When you use the web part's edit dropdown and click Edit Web Part you will find that the Source Editor button is gone! So how do you add your JavaScript and CSS? You could just click the HTML button in the Ribbon (

When you add CSS or JavaScript you may get this nice little message:
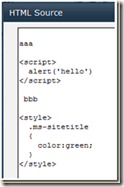
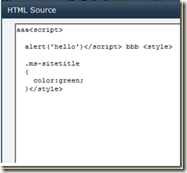
Consider this trivial example:

Each time you go back into the HTML editor and click OK it adds another blank line after the script tag and removes line breaks elsewhere!

It has even sometimes changes the capitalization. In one of my edits it changed color:red to COLOR:red. Who knows why…
The fix? Just link to your code!
Both 2007 and 2010 offer the option to link from the CEWP to a text file with your content. To avoid the problem with the random edits made by 2010 just upload a text file containing the code to a library. Then in the CEWP just click the Edit Web Part option in the dropdown and add the link to the code file. This has added benefit of using any HTML, CSS and JavaScript editor such as Visual Studio or SharePoint Designer to edit your code.
To edit a Content Editor Web Part
1. If the CEWP includes displayable text, the just click anywhere in the web part to open up the editor ribbon and start typing.2. If you have linked to a text file, then just open that text file from the library, make your edits and then save. No need to open the CEWP during each edit, just refresh the page to see the changes.
Tip: You can open linked code files from within SharePoint Designer. Click All Files, click the "push pin" to expand the list of files, expand the library, and double-click your file. You will then be able to use SharePoint Designer's JavaScript, HTML and CSS editors with their color coding and auto completion features.
Reusing a Content Editor Web Part Customization
You can easily reuse many CEWP customizations by exporting the web part to a file and then uploading it into another site. As the CEWP is just a container for text (HTML, JavaScript, CSS, etc) it will have few external dependencies and should be reusable in other pages and sites.A few watch outs:
- If the CEWP code has an absolute URL to an image, JavaScript file or other resource, then the links will still work, as long as the users of the new site have permissions to the linked files in the original site
- If the CEWP code has relative URLs, then the new site will need the same files stored in libraries with the same library name and file names AND the same site URL (SharePoint relative URLs are relative to the site collection, not to the subsite)
Direct page edits using SharePoint Designer?
Almost everything you can do with the CEWP can also be done by adding your customizations directly to the page using SharePoint Designer.Advantages of direct page edits:
- Edits are completely hidden from site users, especially site members as there are no web parts they can edit or delete
- Code added directly to a SharePoint 2010 view page will not break crumb trail and view menu features (See "The CEWP in SharePoint 2010" later in this chapter)
- SharePoint Designer's editors make writing JavaScript, HTML and CSS easier with color coding and auto completion features
- You must use SharePoint Designer - and your company may have a policy against this
- The page will changed from un-customized (ghosted) to customized (un-ghosted), which has a small impact on performance (See chapter 6 for more details)
- Customizations are harder to find by the next site owner who inherits your site
- More steps are needed for each edit
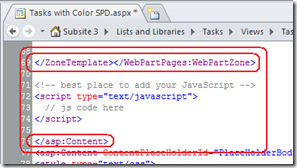
Add your JavaScript code between the end tag for the Web Part Zone and the end tag for the PlaceHolderMain content tag (</asp:Content). (See chapter 6 of my book - "Editing a SharePoint Page")

Editing the Master Page
JavaScript and CSS that impacts every page in the site needs to be added to the master page. CSS will typically be added in the <HEAD> section of the page. Links to JavaScript libraries will also be added to the <HEAD> section. JavaScript blocks will typically be added just before the </BODY> tag at the end of the master page.For CSS, your custom styles can be added just after these two controls:
<Sharepoint:CssLink runat="server"/>
<SharePoint:Theme runat="server"/>
SharePoint 2007 Steps
Steps:- Open your site in SharePoint Designer 2007
- Expand the _catalogs folder and expand the masterpage folder
- Double click the master page (typically default.master)
- If not already selected, click the Code button at the bottom of the window
- For CSS and linked files find the </HEAD> tag in the page
For JavaScript script blocks, find the </BODY> tag in the page
SharePoint 2010 Steps
Steps:- Open your site in SharePoint Designer 2010
- In the Navigation - Site Objects pane click Master Pages
- Right-click your site's master page (typically v4.master) and select "Edit in Advanced Mode"
- If not already selected, click the Code button at the bottom of the window
- For CSS and linked files find the </HEAD> tag in the page
For JavaScript script blocks, find the </BODY> tag in the page
When will my scripts run?
A simple embedded script like the following will run as soon as the browser loads it.<script type="text/javascript"> alert('hello world!'); </script>If the script is in the middle of the page, like it would be when loaded using a Content Editor Web Part, then the script will run before the page has been fully created by the browser. Most JavaScript for SharePoint projects will need to run after the HTML that it's going to interact with has been fully loaded, and quite often, after the entire page as been loaded.
To see how to deal with JavaScript running at the wrong time in SharePoint see Chapter 5's section on "Controlling when JavaScript Runs" in my book.
SharePoint 2010, the Content Editor Web Part, and Broken Views…
Adding a Content Editor Web Part to a view page like "Allitems.aspx" is a great way of customizing list and library views in SharePoint 2007. This generally had no negative impact, was easy to do and produced some major improvements with little work.
The Problem in 2010?
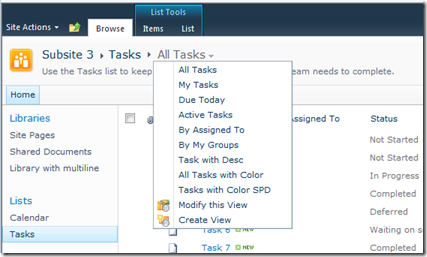
SharePoint 2010 treats view pages with added web parts as non-views and removes many view related features. I.e. adding a web part to a view breaks some things…Here's a typical Task list All Tasks ("Allitems.aspx") view with the view menu clicked:

Note these features:
- The name of the view is displayed: Subsite 3 > Tasks > All Tasks
- There are ribbon tabs for Browse, Items and List (or for a library, Documents and Library)
- There is a dropdown arrow after "All Tasks" in the crumb trail

Note what's missing:
- The name of the view in the crumb trail is missing
- The ribbon tabs for Items and List are missing
- The dropdown arrow after "All Tasks" in the crumb trail is missing
- You can still get to the ribbon tabs, but you have to first click a row in the list:

The Fix?
Don't add web parts to a 2010 view! (Duh) Instead, edit the page using SharePoint Designer 2010 and add your JavaScript code between the end tag for the Web Part Zone and the end tag for the PlaceHolderMain content tag.
You can either embed the JavaScript:
<script type="text/javascript">
// js code here
</script>
Or you can link to a text file with the JavaScript that you've uploaded to a library:
<script src="../../SitePages/ColorCodedTaskList.txt" type="text/javascript"></script>
.
SharePoint: How to add JavaScript to a Content Editor Web Part
The following may be a bit redundant as it has been part of many of my “JavaScript hacks” posts, but I’m asked so often I thought I would put it in a article by itself.
The Content Editor Web Part (CEWP)
SharePoint 2007 gave us a nice little web part to insert HTML, CSS, JavaScript, and even just some text, in any web part page. SharePoint 2010 “broke” this web part a bit by trying to “fix up” our code. Add a little JavaScript to a CEWP and you will get this message:The message may mean that it did nothing to your code, reformatted your code (in strange ways), or completely removed your code!
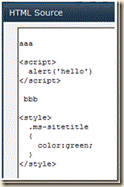
Here’s a before and after of a “reformat”:

![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1XC5k-4Dh0Y1eIMXjFsTBz89bXK5dj8jN6hfrIQ9aM-merK1Asg29W5Sx-fxl9fUyjTrOPNIn5kRBV1ZdGzZgvLBFYcAlWwz_z4XPIQThwcrmapdY7lkTG3OZ03bGDhTb_DRnLJEiaPaX/?imgmax=800)
Link to your custom code, don’t add it directly to the CEWP
For both 2007 and 2010 the best practice is to link from the CEWP to a text file with your content. To avoid the problem with the random edits made by 2010 just upload a text file containing the code to a library. Then in the CEWP just click the Edit Web Part option in the dropdown and add the link to the code file. This has added benefit of using any HTML, CSS and JavaScript editor such as Visual Studio or SharePoint Designer to edit your code.Steps:
- Create your HTML, CSS and/or JavaScript in a text file, Notepad will do, and save it with any file extension.
Tip: Name your file with a .HTM extension and then the SharePoint libraries will add a “Edit in SharePoint Designer” link in the file’s dropdown menu!
Notes: Your JavaScript should be enclosed in <script> tags and your CSS should be enclosed in <style> tags.
- After uploading to a library, right-click the file’s name and copy the shortcut
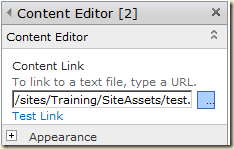
- Go go your SharePoint and insert a Content Editor Web Part
(2010 on the left, 2007 on the right)
- Click the web part’s dropdown menu and click Edit
- Paste the URL to the Notepad file in the Content Link box
- Save your changes and test
And if you have any errors, just open the HTM file in SharePoint Designer, make your changes and save, and then go back to the browser and click refresh! Much faster than constantly editing and save the web part.
Hide the title area
If the CEWP only contains HTML, CSS and/or JavaScript then you may want to hide the web part’s title bar. In the properties editor, expand Appearance, click the Chrome Type dropdown and select None.![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv1XXpJKYh4r9jGamqfdqBYTh9N3A8i_ohn0KAXm_RPOFTI6UhpuMnEdmtgrZIBhtFacDmdLeEXKR_N24fblMkAo4R9ptdkgkec3lr4QW0zAhqQnQB0VwJXPHN3rH2zhVL5C5ipnPIhWJs/?imgmax=800)
Tip: Don’t “hide” the web part. Just turn off its title bar.
.
Adding JavaScript to a SharePoint 2010 Wiki, and other Wiki Tips and Tricks
The SharePoint 2010 Wiki has a few interesting changes… some I personally think are oversights, some are SharePoint trying to keep you “out of trouble”.
Some of things I will look at here:
- Why can’t I see a list of all of the Wiki pages?
- The Rename Page button in the Ribbon is grayed out!
- How can I insert JavaScript and other content not supported by the Ribbon?
Why can’t I see a list of all of the Wiki pages?
Well… you can, if you know where to look! To see all of the pages you must:- Display any Wiki page (“Home” for example)
- Click the Page tab in the Ribbon
- Click View All Pages
You could also just navigate directly to the AllPages page:
http://yourserver/sites/Training/YourWiki/Forms/AllPages.aspxAs neither of the above is going to be intuitive to your Wiki users you may just want to add a hyperlink to the home page of your Wiki called Index or Table of Contents.

The Rename Page button in the Ribbon is grayed out!
You have to be in the Edit mode before you can rename a page.- Display the Wiki page
- Click the Page tab in the Ribbon
- Click Edit
- then click Rename Page
Adding JavaScript to a Wiki Page
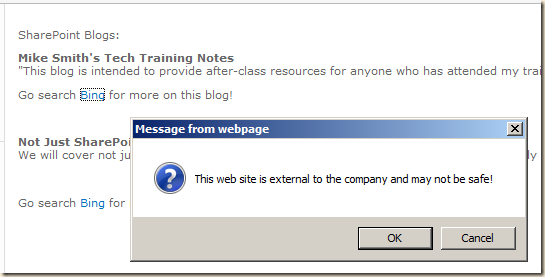
Let’s say you wanted to add a hyperlink to you wiki that links to an external page, and your corporate policy says that you must warn users that by clicking the link they are leaving the safety of your site. Just about every way of adding JavaScript to a Wiki page gets intercepted by SharePoint and the “offending code” is striped out.I even got creative and tried:
- Editing the page in the browser and using the HTML button in the Ribbon
- Editing the page in SharePoint Designer
- Opening the page source from SharePoint Designer using Notepad, and then saving directly to the Wiki library
<a href="JavaScript:alert ('hello')"> say hello</a>
got converted to:
<a>say hello</a>
The solution, like so many JavaScript tricks, uses the Content Editor Web Part.
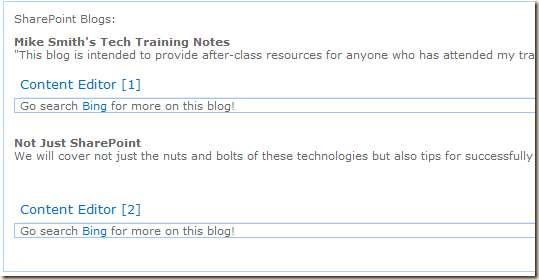
In the example below I have a Wiki page for SharePoint blogs. For each blog I want to have a link to Bing to search for articles from each blog. These links must also display a warning about leaving the site.The hyperlink looks like this:
Go search <a href="javascript: if ( confirm('This web site is external to the company and may not be safe!') ) { document.location='http://www.bing.com/search?q=site:techtrainingnotes.blogspot.com'; }">Bing</a> for more on this blog!
Steps:
- Edit the Wiki Page (display the page, click the Page tab in the ribbon and then click Edit)
- Click where you need the link, and then from the Insert tab in the ribbon click Web Part
- Click the edit dropdown on the web part and click Edit Web Part
- Click in the Content Editor’s text area and then click the HTML button in the ribbon
- Add your JavaScript, save and test

The resulting page after the user clicked the hyperlink:

.
SharePoint: Hide List and Library Column Headings
I have updated the “Hide List and Library Column Headings” article to add notes for SharePoint 2010 and Office 365!
Go here for the details: http://techtrainingnotes.blogspot.com/2009/06/sharepoint-hide-list-and-library-column.html
Before (2007):

After (2007):

Before (2010):
![image_thumb[3] image_thumb[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWHAcAFYyWtgHPiDfIT3KU6HP1hT_xj5aviroLwZtTU2r2RXHX9xCflBT3Uz2jvxYzMAhQwjhW_AHanKTKH-MflochA5ueWPtdQ63srGM5exJ48Dsr0hnmw8jfpzndNi3IPqPiFvOvUVvg/?imgmax=800)
After (2010):
![image_thumb[1] image_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjeb1DEyloOa4YS8uuB3LY1NWeTvJL46Zmi24WiNadDz56jFnHXqPDIYgqFHKK_-F13kokq_CbiYMVD8cAoxnxSTAR5gFqq5jJjzClP7PbUjGiMOAMFlfNoJXatW4gXWuayPEUsaW4iugPp/?imgmax=800)
Note: after this customization the checkbox column disappears, at least until you mouse over a document. Bug? I think it’s a bonus!
.
SharePoint: Move the “Add New” Link to the Top of the Web Part
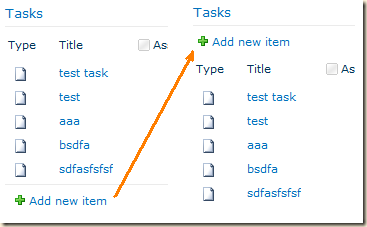
When you display a long list in a web part you will find that the “Add new” link is often out of sight at the bottom of the page. Your users will have to scroll to the find the link. This article takes a look at some JavaScript to change the order things are displayed in a web part.
The before and after:

Note: This has been tested on only one SharePoint 2010 installation, so use at your own risk and test, test and test.
Steps to make this change on only one page:
- Open Notepad and paste in the JavaScript from below
- Save the Notepad file with a name like "MoveAddNewItem.html"
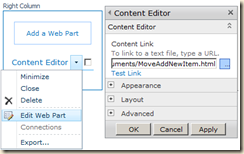
- Upload this Notepad file to a library such as "Site Assets", "Site Files" or other library
- Go to that library, right-click this file and copy the Shortcut (the URL to the file)
- Add a Content Editor Web Part below the last web part on the page, edit this web part, and paste the URL you just copied into the Content Link box.
- Save your changes and test the result
Steps to make this change for all pages:
- Using SharePoint Designer, edit your master page
- Add the JavaScript below just before the </BODY> tag
The JavaScript
Notes:
- The Try Catch is to deal with the picture library and the calendar, which do not add the “add new” links
- If you are modifying the code, you will want to remove the Try Catch during your testing
- The test for "ms-bottompaging" is for long lists that are displaying a previous / next links
- The line that starts with “theTable = x” is one long line ( theTable = x[i]…… )
<script> // CEWP trick from techtrainingnotes.blogspot.com! // techtrainingnotes.blogspot.com/2012/01/sharepoint-move-add-new-link-to-top-of.html // Find all tables var x = document.getElementsByTagName("TABLE"); var ListList = ""; for (var i=x.length-1; i>0; i-- ) { // find just the tables that are list web parts (have a "summary" element) if (x[i].summary) { try { // Now find the "add new" rows var theTable = x[i].parentNode.parentNode.parentNode.parentNode.nextSibling; // but if the table is the paging table (next / previous) then get the next table if (theTable.innerHTML.indexOf("ms-bottompaging") > 0) { theTable = x[i].parentNode.parentNode.parentNode.parentNode.nextSibling.nextSibling.nextSibling; } // hide the unneeded horizontal line theTable.rows[0].style.display="none"; // hide the extra blank space theTable.rows[2].style.display="none"; // move the table var theContainer = x[i].parentNode.parentNode.parentNode.parentNode.parentNode; theContainer.parentNode.insertBefore(theTable,theContainer); } catch (err123) {} } } </script>
.
SharePoint: Displaying PDFs from a Dropdown Menu
Browsing the MSDN SharePoint forums can really bring up some interesting ideas. Recently there was aquestion about how to display collections of PDF files in a web page. The question included a link to an articleon embedding PDFs in SharePoint 2007 by Sharon Richardson. Sharon’s approach used an <embed> tag.
The <embed> tag’s SRC attribute is not updateable by JavaScript and I did not want a hard coded PDF file. I got to playing around with this and worked up a solution that uses an <IFRAME> and borrows some JavaScript from an article I wrote a while back. The JavaScript was used to convert a Links List into an HTML dropdown list (<SELECT>). Here I will use it to convert a library into a dropdown list and a PDF viewer.
Note: Displaying PDFs in SharePoint requires two things:
2010? 2007?
This example was tested in SharePoint 2010, but should work just fine in 2007.
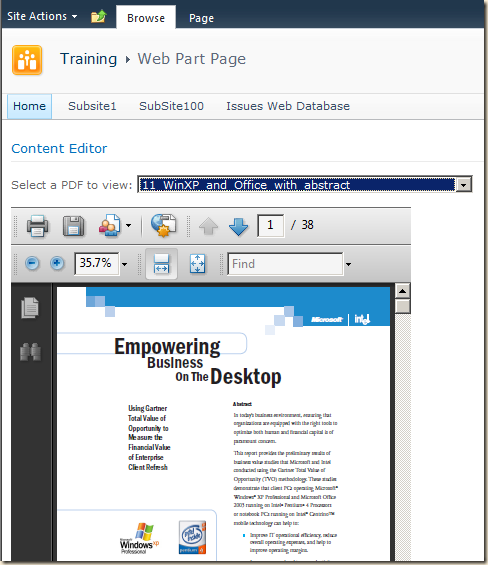
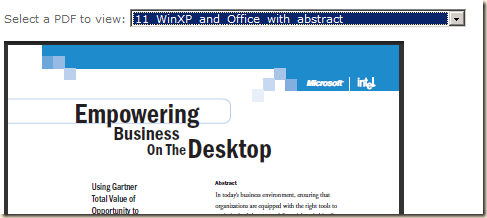
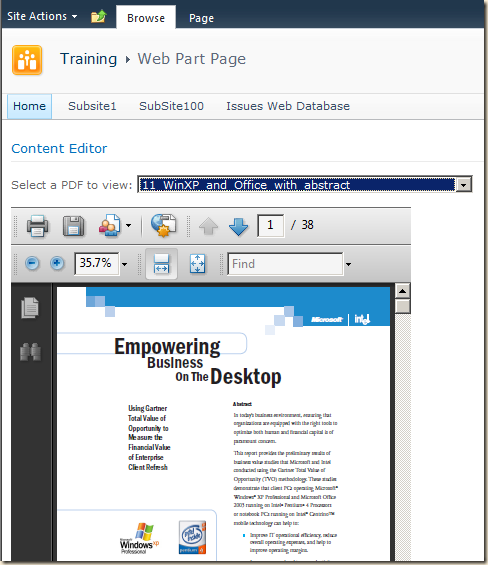
The result should look something like this:

Steps:
Hide the Toolbar and the Scrollbars!
To hide the scroll bars, just append options to the end of the URL like this:
Before:
PDFcontrol1.src=url;
After:
PDFcontrol1.src=url + "#toolbar=0&navpanes=0&scrollbar=0";
Page 8 of this file has other examples of what you can do with URL parameters for PDF files:http://partners.adobe.com/public/developer/en/acrobat/PDFOpenParameters.pdf#page=8
The results should now look like this:

The JavaScript
The <embed> tag’s SRC attribute is not updateable by JavaScript and I did not want a hard coded PDF file. I got to playing around with this and worked up a solution that uses an <IFRAME> and borrows some JavaScript from an article I wrote a while back. The JavaScript was used to convert a Links List into an HTML dropdown list (<SELECT>). Here I will use it to convert a library into a dropdown list and a PDF viewer.
Note: Displaying PDFs in SharePoint requires two things:
- Your users must have a PDF viewer installed that can display PDFs in a browser
- For SharePoint 2010 your server administrator much change “Browser File Handling” from Strict to Permissive for your web application (see here and here)
2010? 2007?
This example was tested in SharePoint 2010, but should work just fine in 2007.
The result should look something like this:

Steps:
- Add a web part part for the document library that contains the PDFs
- Edit the web part and in the properties panel click “Edit the current view”
- In the view page select just one column: Name (linked to document)
- Configure the Filter section to select your files (my example just looks for “.PDF”)
- Save the view
- Open Notepad and paste the JavaScript from below
- For initial testing you may want to comment out the line that starts with “x[i].parentNode.” (just add two slashes: “// x[i].parentNode.”) – this line hides the library web part
- Edit the “var LibrarySummaryName = ” line to add your web part’s summary name
To find the Summary name:- Display the page with the web part
- Use the browser’s view source option to display the page’s HTML
- Search for “source=” and find the title of your web part (Note be sure to include all of the text including any spaces or periods that might be at the end)
- Edit the height and width attributes of the IFRAME tag to suit your needs (In pixels or percent)
- Save the file as “PDFdrowdown.html” or similar
- Upload the Notepad file to a library (Site Pages, Site Assets, or any library you have for miscellaneous site files)
Note: You can now click the dropdown on this document and edit the file in SharePoint Designer
- Go to the library with the script file, right-click the filename and click “Copy Shortcut” (you will paste this into the Content Editor Web Part)
- Add a Content Editor Web Part and move it below the PDF library web part (important!)
- Edit this web part an paste the URL just copied into the Content Link box
- You should now be able to test the dropdown and display PDF files in the IFRAME area
- Final steps are:
- if you added them, remove the comment slashed added to the “x[i].parentNode.” line
- Edit the Content Editor Web Part and change the “Chrome” to none to hide the web part’s title
Hide the Toolbar and the Scrollbars!
To hide the scroll bars, just append options to the end of the URL like this:
Before:
PDFcontrol1.src=url;
After:
PDFcontrol1.src=url + "#toolbar=0&navpanes=0&scrollbar=0";
Page 8 of this file has other examples of what you can do with URL parameters for PDF files:http://partners.adobe.com/public/developer/en/acrobat/PDFOpenParameters.pdf#page=8
The results should now look like this:

The JavaScript
<!-- the dropdown list for the libray items --> <br/> Select a PDF to view: <select name="PDFSelect" id="PDFSelect" onchange="javascript:LoadPDFtoIFRAME(PDFSelect.options[PDFSelect.selectedIndex].value)"> <option>Jump to ...</option> </select> <br/><br/> <iframe id="PDFiframe" src="" height="600" width="400"></iframe> <script> // CEWP trick from techtrainingnotes.blogspot.com! // techtrainingnotes.blogspot.com/2011/12/sharepoint-displaying-pdfs-from.html var LibrarySummaryName = "Shared Documents Share a document with the team by adding it to this document library." function LoadPDFtoIFRAME(url) { var PDFcontrol1 = document.getElementById("PDFiframe"); PDFcontrol1.src=url // to hide the toolbar and the scroll bars change the above line to: // PDFcontrol1.src=url + "#toolbar=0&navpanes=0&scrollbar=0"; } //code to hide the links list and populate the select list //Find the library and hide it var x = document.getElementsByTagName("TABLE") // find all of the Tables var Library; var i=0; for ( i=0; i<x.length; i++ ) { if (x[i].summary == LibrarySummaryName) { // Library = x[i]; //hide the links list web part (tables in tables in tables ...) // Note: while testing, you may want to comment out the next line x[i].parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.parentNode.style.display="none"; break; } } if (Library) { //Copy all of the links from the link list to the select list var ToList = document.getElementById("PDFSelect"); var links = Library.getElementsByTagName("A"); // find all of the links for ( i=0; i<links.length; i++ ) { if (links[i].onfocus) { if (links[i].onfocus.toString().indexOf("OnLink(this)") > -1) { ToList.options[ToList.length] = new Option(links[i].innerHTML, links[i].href); } } } } else { alert("Library web part named '" + LibrarySummaryName + "' not found") } </script>







![clip_image002[9] clip_image002[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg2m2j0Tb_k3nzrWC8qa9vvnGdLNfKmcwst563OoLSSpI-NrXCI7xsb6qjYCaQH10eTZmx-GYPomuVAnIgLWazYO7eCnE7cZlbk7niHnpYBdM7H5n9NcCCI8OrZvoeQ5o3tH4Ef6wFllfL/?imgmax=800)





No comments:
Post a Comment